At Indeed, UX designers and content designers collaborate to design engaging experiences that help people get jobs. When those teams collaborate well, great things happen, whether it’s a design that drives user engagement, design guidelines that keep an eye on consistency, or a product proposal that gets stakeholder approval.
Yet on our UX team, this wasn’t always happening. Team rotations, individual differences in skills and personalities, plus the sudden pivot to working from home created a challenging environment for collaboration. So we decided to set a course for consistently successful collaboration.
We kicked off with an initial retrospective to take the temperature and see how things were going for the team members. Across three subsequent workshops, we identified focus areas to address some shared frictions and guide how we improved our process. Eventually, we developed a repeatable process for improvement and a framework for communication and delegation to enable better collaboration.

A unique collaboration
Let’s start with clarifying what makes content and design collaboration special. That’s key to understanding why creating unintentional points of friction in collaboration between the roles is fairly easy:
- Both roles share ownership of the overall product design.
- Both closely collaborate on a single deliverable represented by a design spec.
- There’s a major overlap in the skills and tasks both roles can undertake.
Shared ownership
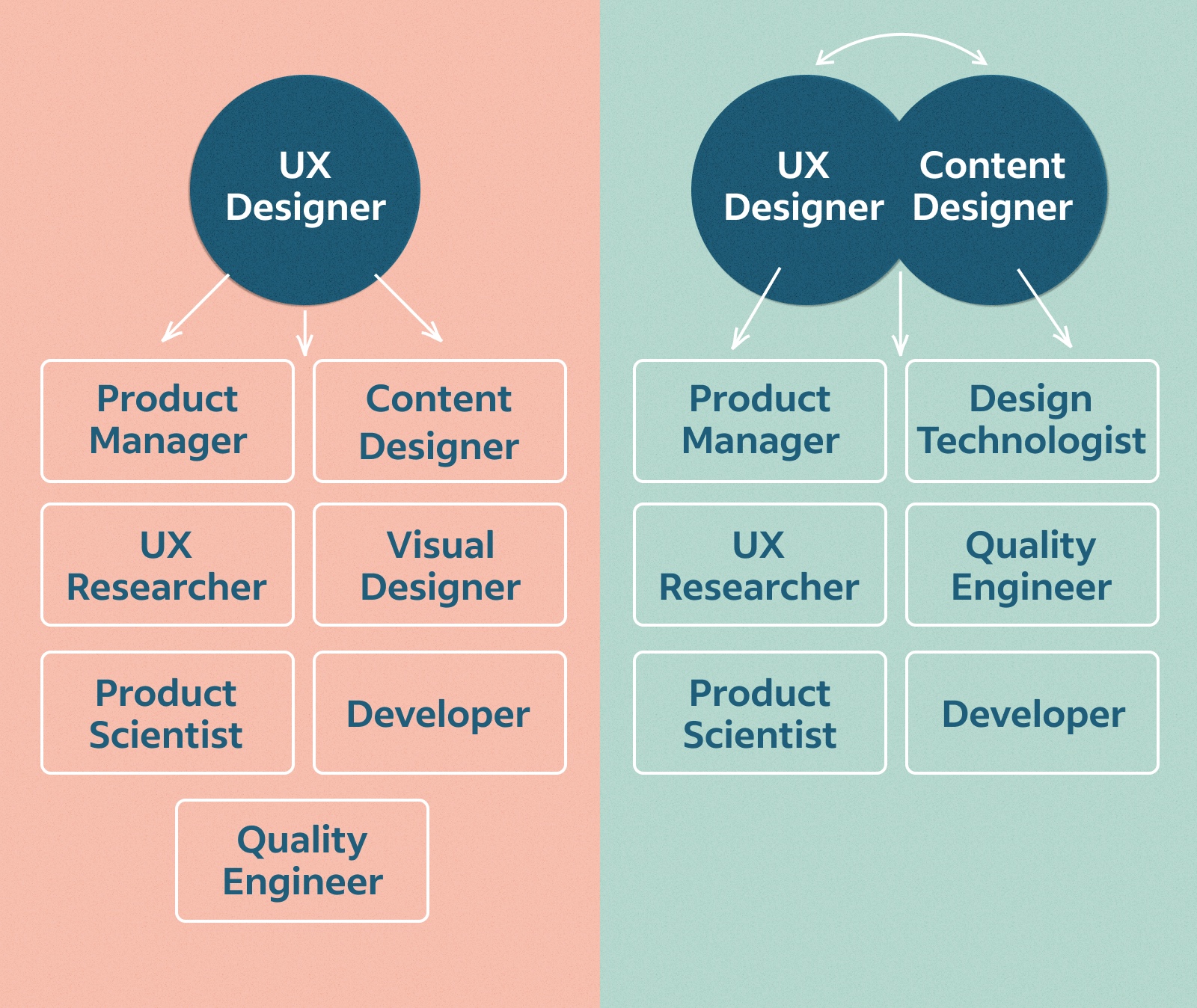
Some product team members see a UX designer as responsible for product design. Yet in organizations with a well-established content role, content designers typically share the overall responsibility for design with UX designers. Instead of merely contributing to the design, content designers co-own it with designers.

Close collaboration on design deliverables
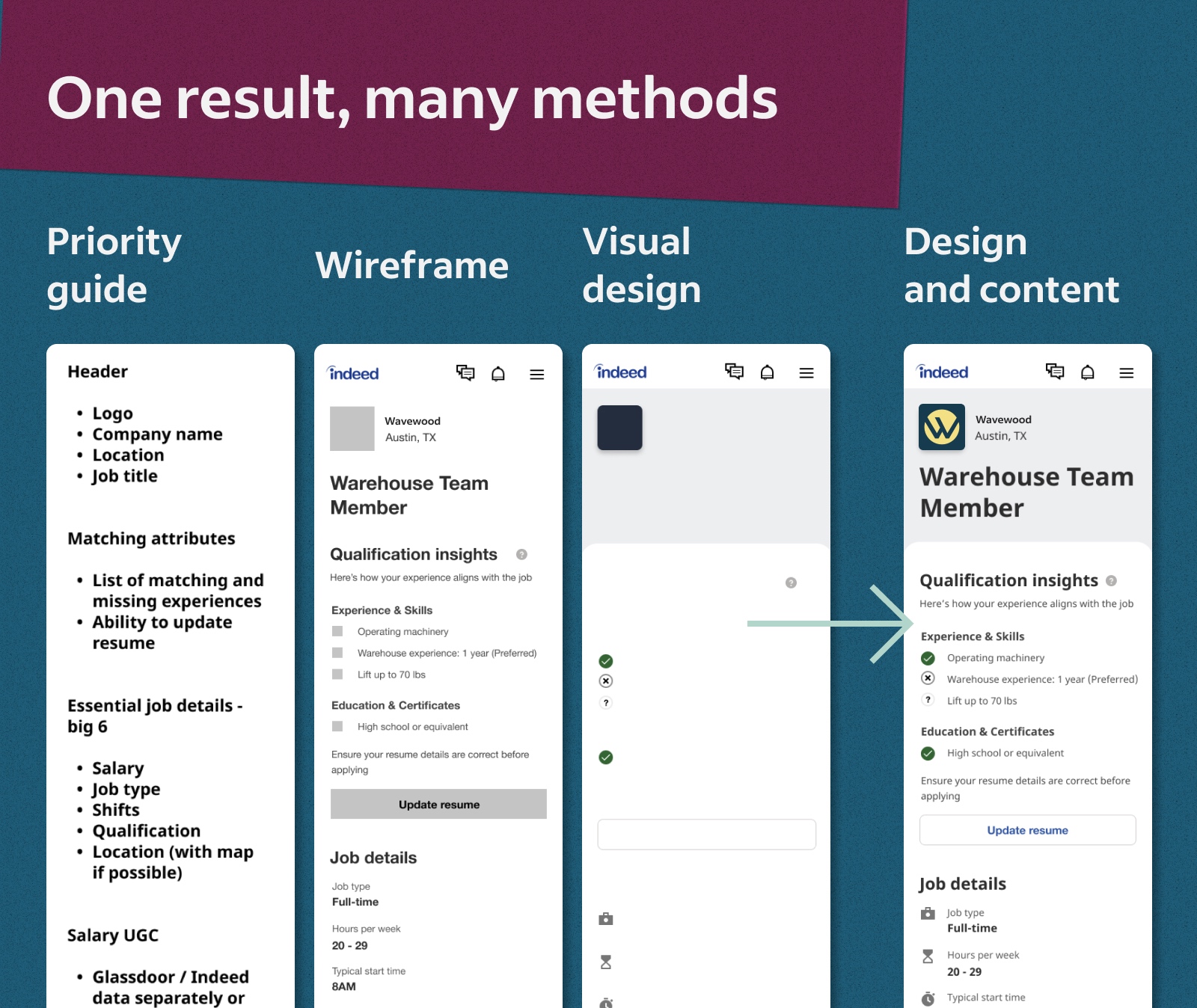
A typical design deliverable includes content, interaction, and visual design in a single package. But that’s just the facade. Content and design teams rely on many methods and steps to reach the end result. It can start with a priority guide, followed by wireframing, user testing, and visual design. Shake and repeat a few times, and the design deliverable is ready.
Other roles like product management, UX research, design technology, and engineering also contribute to the same deliverable via additional input or feedback, but the level of content and design involvement and interaction is unique. Together, these roles craft the screens and flows end users interact with. And they build on top of each other’s work unlike any other roles.

Overlapping skills and methods
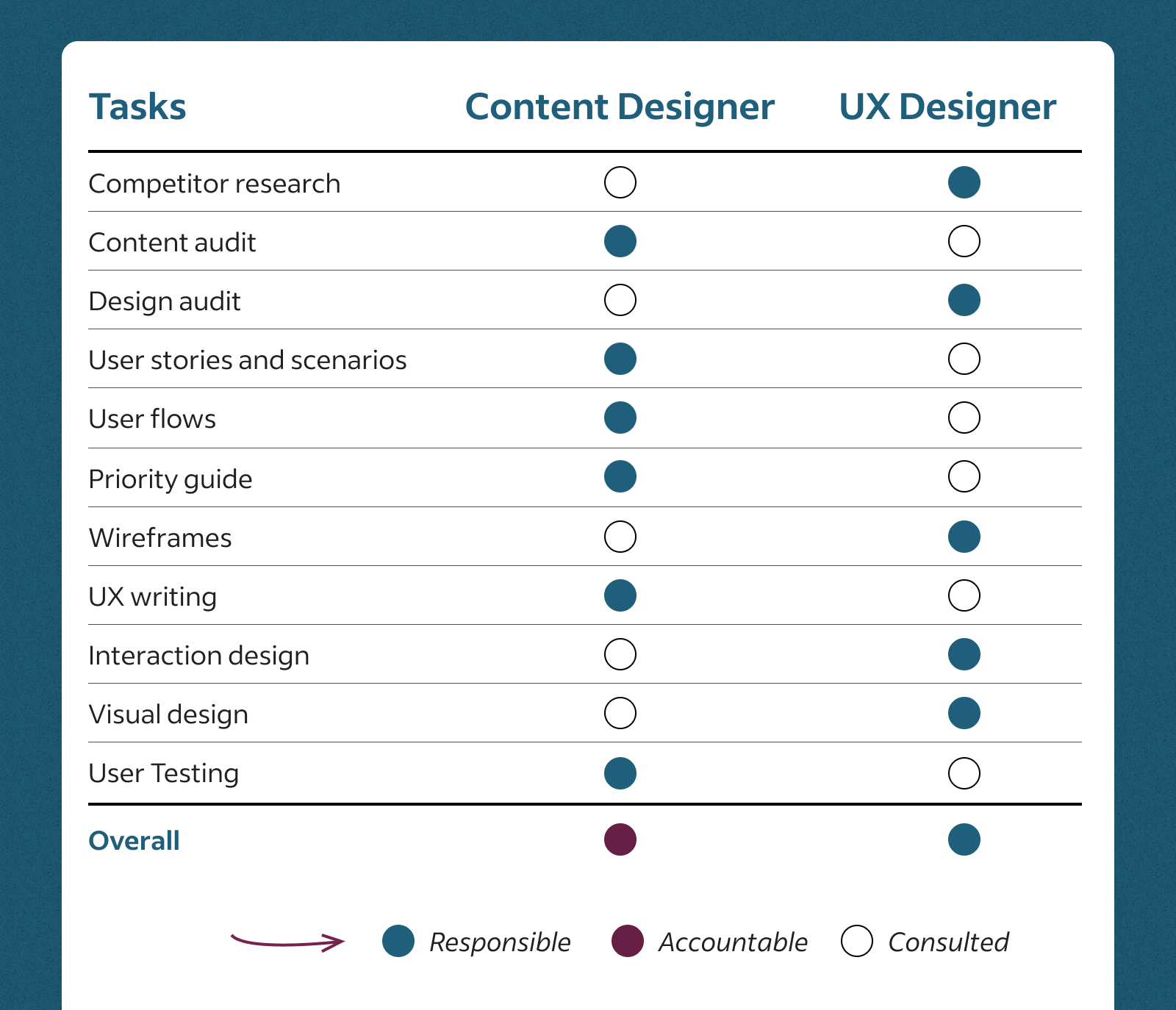
Product teams often think too narrowly about how content designers and UX designers can contribute to the end goals. Content teams are responsible for UX writing, and design teams are in charge of visual design–right? Not always. Content designers might have a knack for wireframing, and designers can deliver some great UX writing. Design processes that don’t consider writing and visual design until the final stages of a project can also add some inconsistency when a more holistic approach could have answered some early questions more clearly.
So who does what? It depends on the project needs, content, and design availability. How do we figure out what works best for a given project? Let’s take a look.
–
Is this article helpful? Subscribe to get occasional emails with new stories like it.
–
Best practices
As we went through a series of workshops, we worked across disciplines to define best practices for consistent, successful collaboration on future projects. We wanted to build those practices on top of successful models of collaboration we’ve demonstrated in the past.
During our work to reform our design process and define ownership, we recognized that these steps wouldn’t solve all of our teams’ tensions. Our teams would still need to stay flexible and communicative about what works and what doesn’t to continue building trust and empathy. However, we believed formalizing a kick-off process would help more team members feel heard, valuable, and visible. And we were right.
Here’s what we came up with.

Establish ownership at kickoff
Before starting any project, the two roles discuss what problem we’re solving and how best to approach it. This initial alignment is the most important step of all our best practices and does the most to increase the likelihood of a successful collaboration.
Communication like this surely sounds natural. But without making it a formal step, project leaders in charge easily assign tasks individually without consulting with the team. That can lead to frustrated team members who feel like they may not have the ability to influence how the project is done and what their role in the project should be.
When we do a formal kick off for small or large projects, we ensure all roles are represented in the conversation. Across content, design, product management, engineering, quality, and other roles involved, we agree on each role’s involvement using the RACI (Responsible, Accountable, Consult, Inform) framework. For lighter projects, we still make an informal agreement in a smaller group.
Then we do the following:
- Define tasks and ownership.
- What needs to be done to ensure the project’s success, and who owns the tasks?
- Agree on high-level timelines.
- Based on our availability and project needs, what expectations are realistic?
- Document and follow through.
- How will we reassess and communicate if anything needs changing?
A few additional steps can lead to an even more successful kickoff:
- Share the responsibility for the kick-off.
- Share the responsibility for explaining how each role can best contribute to solving the problem.
- Recognize when we need to be flexible in assigning tasks. For example, UX designers can do UX writing, and content designers can create wireframes.

Do a joint creative ideation
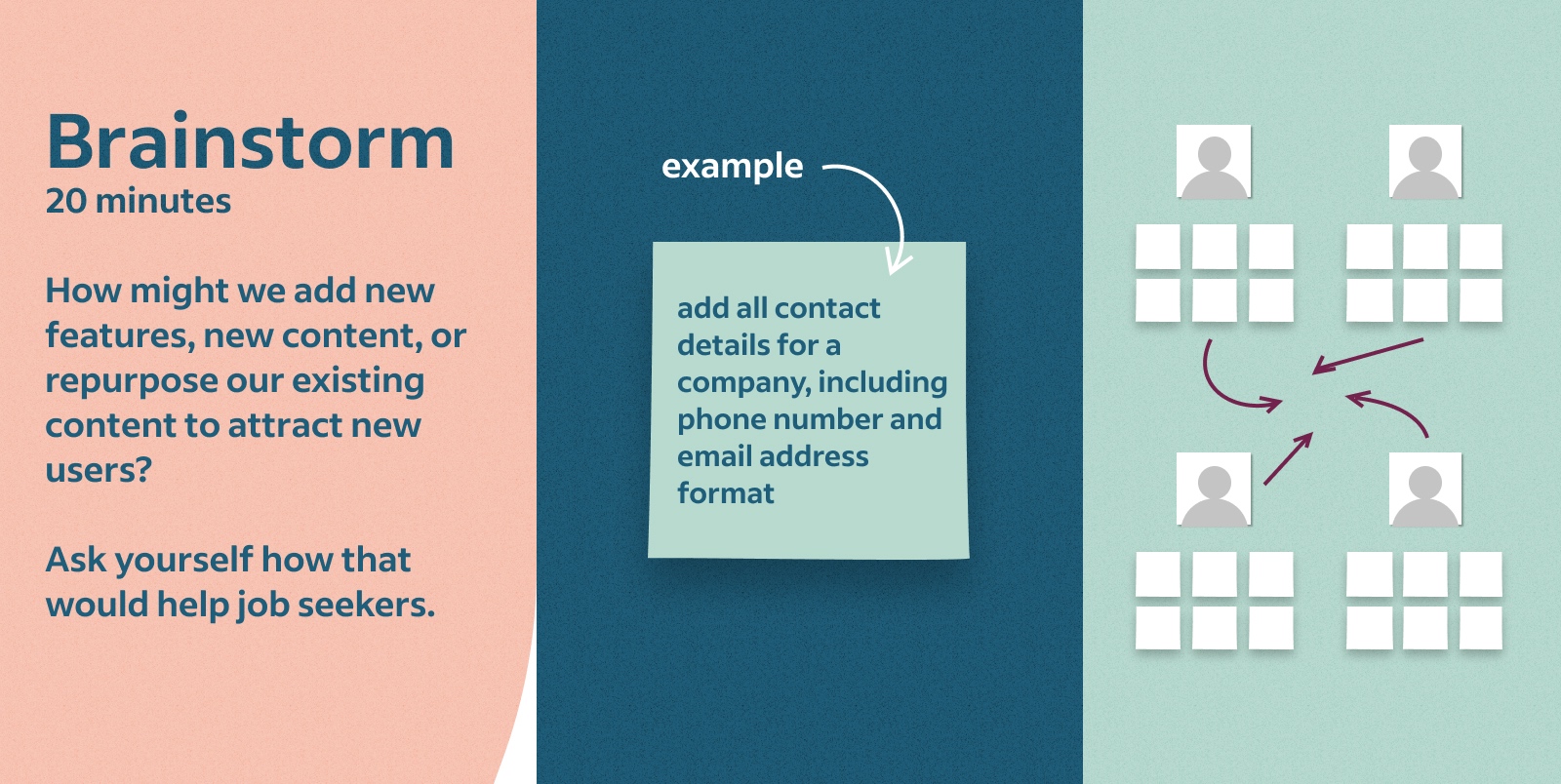
A successful project kickoff makes the subsequent collaborative creative process more straightforward. We always encourage teams to run collaborative ideation sessions at the start of a new project. It can happen as part of project kick-off or right after. It simply opens so much valuable room for collaboration between content, design, and other roles.
At the minimum, we encourage design and content to do a mini ideation together. Instead of the designer leading the charge and asking content for feedback and vice versa, start with a clean sheet and ideate together.
In addition, we try to follow these guidelines:
- Aim for shared conversations with product managers and other roles.
- Avoid siloed conversations without both roles involved.
- Make decisions together.
- Unless you agreed to a different process at the project kickoff.
Share and attribute credit
And finally, when a project is done and it’s time to give credit where it’s due, we pay special attention to how our teams share about our collective efforts. It’s not only about big presentations, but everyday interactions. Whoever’s talking about the project work should highlight the team’s effort, not a solo exercise. Failing to give credit to everyone who worked closely on a project can leave a major dent in otherwise successful collaboration.
That’s easy to avoid when we:
- Acknowledge what each role did on a project.
- We avoid saying “my design,” “my copy,” or “I designed…”
- Give credit in Figma, docs, slides, and other tools.
- This increases transparency and allows others to reach out with questions.
- Aim for visibility of both roles in our presentations.
- Content can present design work and design can present content work during an all-hands, stakeholder presentations, and team discussions—or the whole team can take turns presenting projects.
Your journey is more important than your destination
Every team is different. When my peer managers reach out to chat about content and design collaboration, I share these guidelines and recommend starting with their own team retrospective. They may uncover similar issues or entirely different ones, and their best practices may be different, too. Collaboration is central to success and it’s important to take the time to understand what your team needs.
The journey to define best practices helped us understand each other, our goals, strengths, and areas for improvement. This work also helped our teams gain shared empathy for each other. Even when we adjust our best practices to accommodate the needs of each project, our investment into workshops and more open communication have resulted in smoother collaboration. And this ultimately leads to great designs and outcomes for the people who use our products.





