I’m part of the UX Content team that helps small and medium businesses hire with Indeed. Our goal is to help employers post jobs and find the best candidates in the fastest, easiest way. We regularly update our experience by building new features and making our tools easier to use. That’s the goal, anyway. But over time, we realized that some of our updates had unintentionally made it harder for people to post jobs. Part of the issue was how we created our experiences.
In tech, it’s become a cliché to say, “move fast and break things.” And this approach did help us launch experiments quickly. But moving fast also created some broken experiences. We worked iteratively on small pieces of a bigger vision and tested hypotheses. But looking at small parts instead of the whole experience created inconsistencies that accumulated over the years.
About a year ago, a small cross-functional team decided to slow down and build a framework for how we create error messages in our job posting funnel. I’ll share some lessons we learned along the way.
Lesson 1: Move fast and break things… then slow down and fix them
From 2019 to 2020, my team moved fast and made a ton of front-end changes in our job posting product. Unfortunately, we didn’t work closely enough with engineering, and we didn’t coordinate these front-end changes with our back end.
We also didn’t design fail states, so engineers were writing many of our error messages as they were building our designs (often under tight timelines). Some of our engineers are non-native English speakers, and there was no holistic guidance to help them when they had to write at the last minute.
Unsurprisingly, many of our error messages were inconsistent and not particularly useful. How could they be, when they were written under less-than-ideal circumstances? Here are a few examples:
“Must confirm link meets requirements” — which requirements would those be, exactly?
“MISSING” — not very helpful.
“Required” — also not so helpful.
Sometimes, multiple errors on long screens required lots of scrolling. But people didn’t realize they needed to scroll back up the page, so they didn’t see all of the errors.

Moving fast is great for launching things quickly, as long as your team commits to slowing down at some point to fix what you’ve broken. When you’re designing or re-evaluating a feature, ask yourself: Have our processes contributed to broken experiences? If so, are we setting aside enough time to fix some of the issues we found?
When we answered these questions, our team slowed down enough to analyze where we’d gone wrong. Next, we figured out how we could tackle the issues.
Lesson 2: Keep your own backlog
I was assigned a ticket to write a few error messages for a new project. Originally, the scope was limited, and I decided to expand it by addressing as many of our error messages as I could.
Why? A quarter or two previously, I’d added problematic error messages to my personal backlog after a quantitative researcher showed how our earlier experiments had blocked users.
When new content designers join my team, I always give them the advice of keeping their own personal backlog of issues they’d like to fix one day. It’s easy to identify what should go on your backlog. It’s the stuff that annoys you every time you see it — an unclear call to action, a confusing value proposition, or an unhelpful error message.
Having your personal backlog can help in a few ways. First, if your team is like mine and looks for new ideas when a new quarter or half starts, you have something to contribute. Second, a backlog can help you brainstorm solutions when you’re revisiting features and content. And, finally, your backlog can give other members of your team ideas as you collaborate.
Moving fast is great for launching things quickly, as long as your team commits to slowing down at some point to fix what you’ve broken.
Back to my ticket. Even though the request was to write a few error messages, I started by asking between 20 to 30 people in product and design if they knew how I could get a comprehensive list of errors. I explained why I was looking for them — errors had contributed to earlier failed experiments and increased friction for our users. Seeing a comprehensive list would help me understand what some of our problems were holistically. They told me a list did not exist. I would need to go through the experience and try to trigger each one. While time-consuming, I would have done this, but I wasn’t confident that I’d find all of our error messages this way.
As I worked to track down the list, Senior UX Designer Molly Guyton connected me with Senior UX Developer Drew Maier. He easily pulled a list of error messages and gave them to me. I’d made it past the first challenge. Thanks to some helpful colleagues, I had a comprehensive list. Progress!
Lesson 3: Scale your work
Drew, Molly, a few engineers, and I started discussing both content and visual updates to our error messages. We met several times so we all understood what triggered the errors and what a user would need to do to fix them so they could move forward. Most importantly, we knew our solution would need to work for this project and apply to other potential challenges teams might encounter. Based on their feedback, I rewrote errors along with these guidelines:
- Avoid blaming the user.
- Avoid technical language and jargon.
- Be clear. Explain what happened and how to fix the issue if possible.
- Try to always give people a path forward.
No one asked me to create guidelines, but I knew they could help scale my work and improve consistency in the future if I documented what our team did and learned.
Since then, I’ve heard from multiple engineers and developers that they share the error messages and the guidelines I wrote with others to help maintain consistency.
What you create can eventually help scale your efforts. Don’t shy away from documenting guidelines, frameworks, or other assets that will help others build on your work in the future.
On the interaction side, we learned engineering teams couldn’t build our ideal plan to auto-scroll users to each error on the screen, thanks to technical limitations and team capacity.
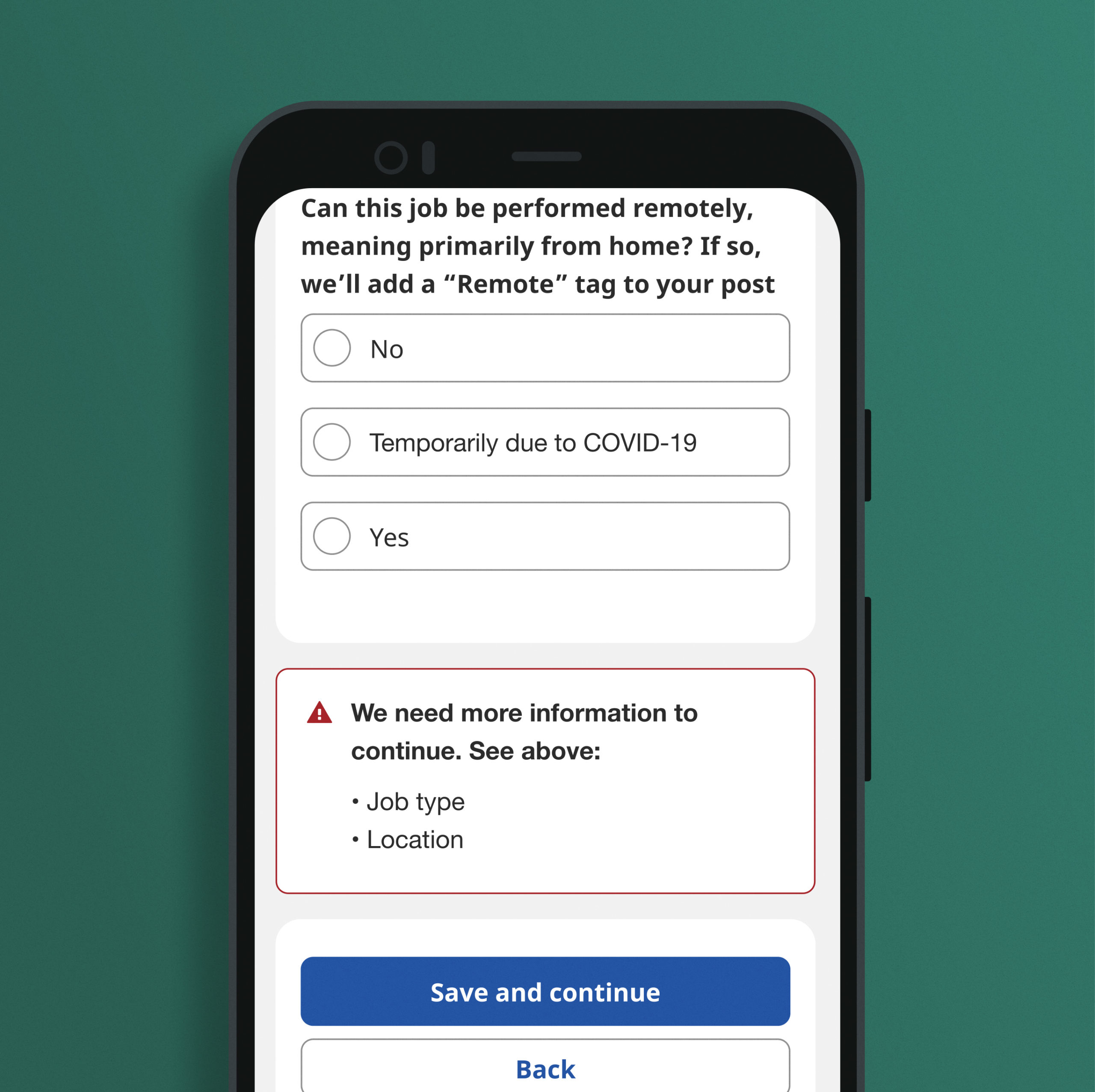
By collaborating with engineering, we also learned an auto-scroll feature might disorient users by jumping to new sections of the screen with every update. Our brainstorm sessions that followed found a more scalable solution: creating one panel at the bottom of the page that clearly outlined each error a user would need to fix. It looked like this:
We need more information to continue. See above:
- Job type
- Location

Second challenge met. We discovered our limitations and collaborated past them. Smooth sailing now, right?
Not quite. Collaborating to find scalable solutions is always worth it, but sometimes it takes extra effort to understand and learn from the work of other teams.
Lesson 4: Negotiate team priorities by speaking each partner’s language
Our small, cross-functional team included UX, Engineering, and Product — and we all had our own quarterly priorities. In addition, some of us were getting reassigned to new teams, and we suspected we might face some challenges in getting this project prioritized as we transitioned.
Since our expanded error message work wasn’t on anyone’s official roadmap, we had to fit this work in between our main tasks. For instance, Drew, our Sr. UX Developer, broke up the development work and squeezed it in at the end of multiple sprints so he could still meet his team’s quarterly goals. I expanded one of my own assigned tickets to address errors more holistically and added guidelines to the ticket.
Once our small team finished the content, design, and development work, we met with our Product Manager and asked him to add our test to the schedule. He wasn’t sold immediately. He had a full roadmap and wanted us to meet the commitments we had already agreed to. Completely understandable. Many cross-functional teams struggle with priorities, especially when schedules are already full.
Collaborating to find scalable solutions is always worth it, but sometimes it takes extra effort to understand and learn from the work of other teams.
So Sr. UX Designer Molly presented our reasoning for the error message work in a product manager’s language. She shared an analysis from one of our Quantitative Researchers (Beth Cozzolino), which hypothesized that decreasing friction could lead to more people paying to post their jobs. Beth had conducted this analysis after one one of our not-so-successful earlier explorations neglected fail states and front- and back-end coordination. And it was this analysis (and the potential revenue win) that helped convince our Product Manager to prioritize our test and analyze the results.
Your team will often have competing priorities. When negotiating these priorities with your partners, put yourself in their shoes. What do they care about? How can you reframe the challenges and opportunities into their perspective? Learn to speak a collaborative language.
Lesson 5: Collaborate for more wins
Our initial goal had been to help more people who use Indeed complete the flow of our product, and our measurement was “do no harm.” But our team was also pleasantly surprised to see a significant increase in revenue.
We helped more people resolve errors and progress through the flow, and more of them had paid to sponsor their jobs, resulting in that increased revenue. Not bad for a project that was added at the end of sprints or other assigned tickets.
You probably collaborate regularly, and expanding your circle can lead to some significant gains. As a Content Designer, I’m always looking for more ways to collaborate with engineering. Inviting researchers into our error message work also added tremendous value. And many other teams have a wealth of information that could improve our experiences. The same is probably true for you. Could you join forces with Customer Success, Quality Assurance, or another team to help your users and your business?
Small teams can earn big results
Each of my partners could have written this article and highlighted different lessons we learned. But my perspective as a UX Content Designer is a bit unique because my work gives me visibility across many experiences we create.
While most of the designers and engineers we work with are dedicated to one team — sometimes even to one product or feature — content designers work across larger teams. That means we can see the patterns of issues cropping up across many features, products, or an end-to-end flow. This visibility gives us the opportunity to unite many disciplines and advocate to solve problems holistically. As you identify and solve problems together with your team, remember:
- Move fast and break things… and then slow down and fix them. Make sure you’re building in time to analyze what went wrong and how to address those problems.
- Keep your own backlog. We may not be able to address everything in a particular sprint or quarter, but capture some of the things that bother you the most so you can get to them when an opportunity presents itself.
- Scale your work. Don’t let all your efforts go to waste. What can you share with others so they can build upon what you’ve started?
- Use your partners’ language. Always think about their perspective. Where do you have common ground?
- Collaborate for more wins. Cross-functional collaboration (UX content, design, development, research, and engineering) was critical to completing this work. And that included people who championed it, like our Sr. UX Designer Molly who nominated some of us for a team award even after she was reassigned to a new team.
Whether or not you’re in content design, we can all benefit from approaching our work with end-to-end thinking. Be thoughtful about how decisions can affect users, both upstream and downstream. And if you’ve broken something, find a way to go back and fix it.