There are people who design things, and people who build them — at least that’s the way it’s traditionally done. First, designers decide exactly how everything should look and flow. Then they hand the work over to engineers, who figure out how to make it happen. That two-step process sometimes forces companies to choose between quality on the one hand or speed and complexity on the other. This can be challenging since users today expect both at the same time. They want easy-to-use digital experiences that perform complex tasks at scale.
At Indeed, we bridge this divide between engineers and designers in a new way — with the design technologist.
In simplest terms, design technologists are designers who see beauty in code and engineers who appreciate impeccable UX. This special combination of skills lets my team, Design Engineering, deliver sophisticated prototypes of interactive experiences much earlier in the design process than in the past. We build and test quickly to find solutions that work now and the next time and the time after that.
It’s an approach that works, and over the last two years, our Design Engineering team has grown rapidly. Here’s a deeper look at the skills we use and the work we do.

A design technologist’s core knowledge
In a sentence, design technologists are designers with front-end development skills. They tackle front-end programming, design, and UX all at the same time. They care about the integrity of a product’s code and the quality of its look and feel. Through testing and research, they make sure everything works together.
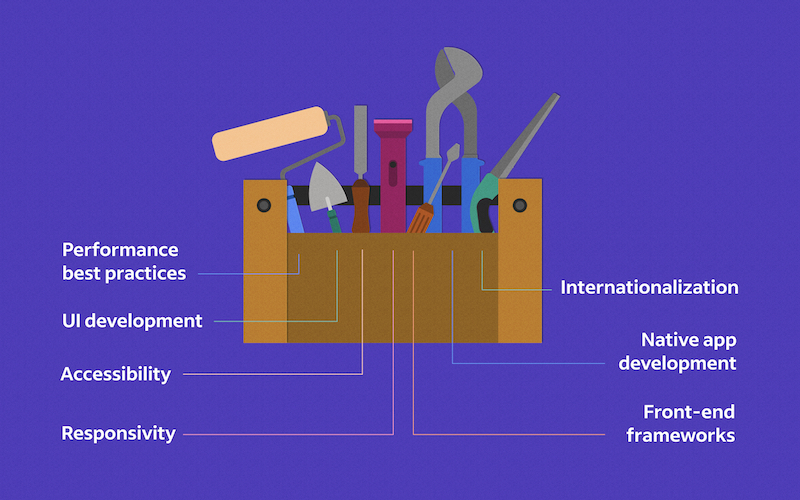
A design technologist’s tool kit includes accessibility standards, responsive web design, site performance best practices, internationalization and localization techniques, native app development, core UI development, and modern front-end frameworks. A sensibility for the user journey and interaction design rounds things out. They can jump in at any design phase: wireframes, click-throughs, mocks, and prototypes at all levels of fidelity.
–
Is this article helpful? Subscribe to get occasional emails about new stories.
–

How design technologists work
Design technologists embed or consult with product teams to implement ideas large and small. They build prototypes and run experiments. And they’re happy to offer design expertise to help fine-tune the appearance and UX of a product.
Once our design technologists validate a user experience solution, they hand it over to our UX developers for delivery. This part of the Design Engineering team handles fit and finish. They work with our partner teams to make sure everything we build gets put into production smoothly.
When we take on a project, we don’t look to fit into a fixed place in a product’s system. Instead, we think of a goal and work through all the stages of development to achieve it. We’re comfortable starting with ambiguity and then solving specific problems quickly. When we’re finished, we turn to the next project.
We like to stay flexible with time and resources. That way, if an engineering team we partner with hits limits like a backlog or ongoing maintenance we can easily change direction.
Specifically, we focus on:
Prototypes for experiments
We build things to see if they’re viable and learn by trying. The ideas we test come from many people: developers, designers, product managers, researchers, content strategists. Sometimes we create something new. Other times, we experiment on a product or feature to support user research and testing. We can explore without constraints because the business benefit of what we do is clear.
Supporting design systems
At Indeed, we’ve been implementing our first comprehensive design system. It’s a set of reusable components that work for all our products. It unifies the user experience while also saving time for individual product teams. Design technologists help create this library of ready-to-use elements. When new components are ready, we embed with development teams to see how they work, and then fix the parts that don’t.
Building tools
We help automate processes that teams use to build, design, analyze, and make decisions. For example, we make dashboards to track new metrics. We’ve also created sophisticated tools our partners use to map user journeys and see the big picture in new ways.
All of this technical collaboration makes us what we are — creative partners who raise the bar for Indeed’s design and for our users.