Before I was a designer, I was an artist first, with formal training in traditional media.
I chose my career as an interaction designer, then eventually I became a UX designer. But subconsciously in the last few years, I’ve been longing to recapture the magical feeling I used to get when I’d finish a painting.
One day last year in the midst of the pandemic, I decided to go for it. I sacrificed a room in my not-so-spacious Tokyo apartment and turned it into an artist’s studio.
For me, the creative processes of UX design and painting share some similarities. In painting and my design work, I start out with multiple rough sketches in the beginning and continue to refine until I find a concrete solution that I’m satisfied with. Practicing art in this way strengthens my design muscles, too.
But I benefit from painting in a bigger way: I believe art has a therapeutic effect. Sometimes when I’m dealing with a lot of data-driven decisions in UX, it helps to take a break by recharging with a creative activity. It allows me to reset and come back with fresh ideas.
So here’s a peek into my creation process and how my love of painting keeps me going.
Step 1: Low-stakes sketching
For this work, I started out with multiple sketches on my iPad. Pouring out one subconscious thought after another, all on the screen.

No particular agenda, not holding anything back. This can be a helpful step in UX design, too.
Step 2: Tracing with a projector in the dark
After refining the iPad sketch, I used a screen projector to project the image onto a giant canvas.

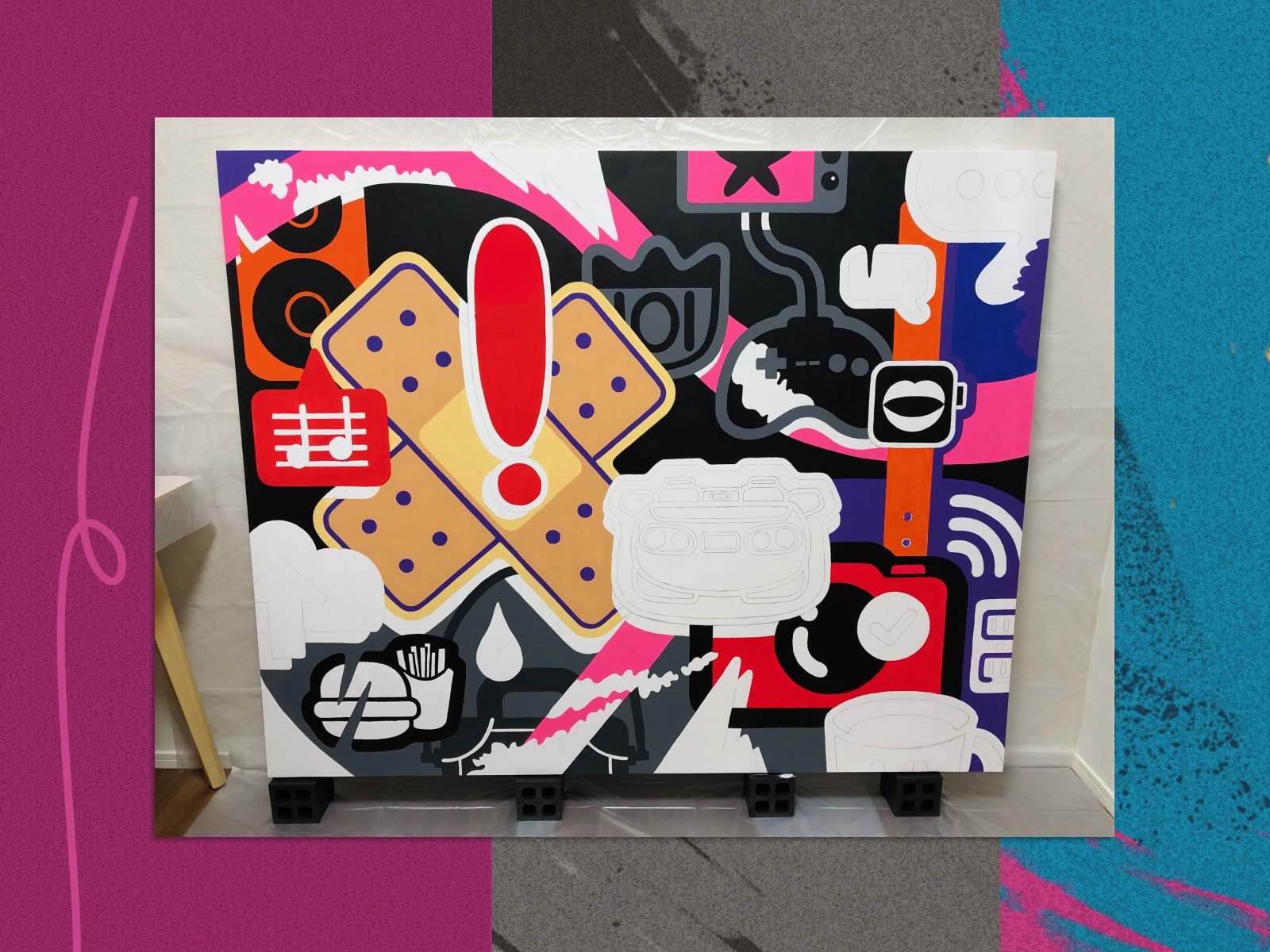
Then I painstakingly traced over the lines of light with a pencil in the dark.
Here’s what it looks like when I’m done.

Step 3: Start painting!
With tracing completed, the fun part comes next: painting! I like using acrylic paint because it’s relatively less toxic compared to other mediums and it dries almost instantly.

For each color, I added at least 10 layers of paint or more to achieve a clean, refined look. This saturation pairs well with my flat, graphic style.

The act of painting is my favorite part of the entire process, but it’s the most time consuming and labor intensive. With the little time I managed to find here and there in the evenings and weekends, six months went by until completion.

Some hallmarks in my work are a recurring theme for me, like the image of a criss-cross bandage and the rear of a car. These elements connect way back to my childhood. And some new iconographies reflect the work I currently do as a designer. For example, I use the exclamation point in my UX work when I need to get users’ attention, and essentially, I’m doing the same thing here in my painting. It’s an effective way to draw people in since it is one of the first things they’ll notice.
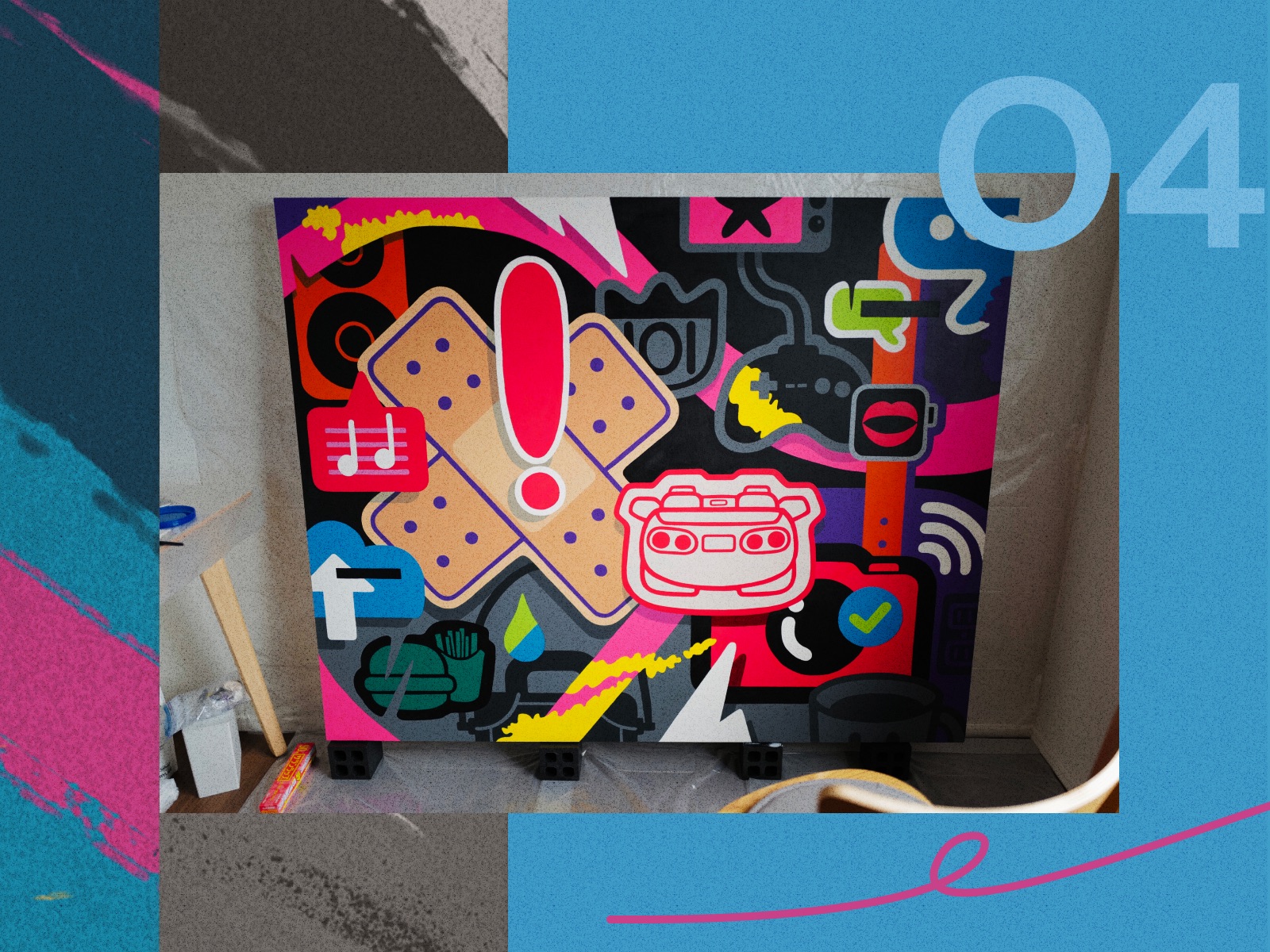
Step 4: Add finishing touches and admire the work

I call this piece “Revival” because it’s my first major piece marking the return to my roots as an artist.
With art, there are no limits. You can paint anything you want, say anything you want—because it’s 100% yours. It’s your own vision.
And that’s why painting keeps me creatively balanced and inspired. It takes me out of my reality, allowing me to manage painful memories of my past and even harsh realities of the present I face now and then. The practice takes me to a universe where time and logic don’t matter. Every time I paint, it’s like I’m 16 again when I first started painting. I’ll pick up the brush in the afternoon, then realize it’s already 2 in the morning. That feeling is euphoria.
Producing high-quality professional work is a good feeling, too. But my creative balance comes from making time to lose myself in painting..