When my team used to conduct user research on early prototypes or wireframes, we would often use high-fidelity designs that looked close to final. We did this because Indeed’s design system makes this incredibly easy for us to do. Building prototypes for user research studies this way takes very little time or effort.
But there was a problem: We often got feedback unrelated to what we were trying to focus on.
Because the designs looked real, research participants often got distracted. They’d share thoughts about things like illustration style, colors, and typography. This feedback isn’t useful at the early stages of designing when visual design isn’t the focus and we’re exploring concepts. Visual design research has its moment, but UX design is beside the point in the discovery phase. Getting the wrong kind of feedback early on could slow our work and make it harder to address users’ root needs. We needed a way to collect feedback on the experience, using the tools we already had.
Low-fidelity prototyping for highly focused feedback
To solve for this, researchers and designers typically use low-fidelity prototypes—hand-drawn sketches or wireframes—to collect feedback from participants. This helps users focus their feedback on elements in question. The design is so rudimentary it’s clear to the user that it’s still being developed. Unfortunately, hand drawings can’t be copied and pasted. Tools like Balsamiq provide this functionality, but they require a separate license. Plus, remember there’s a learning curve any time you use a new tool.

Customize your own prototyping library in Figma
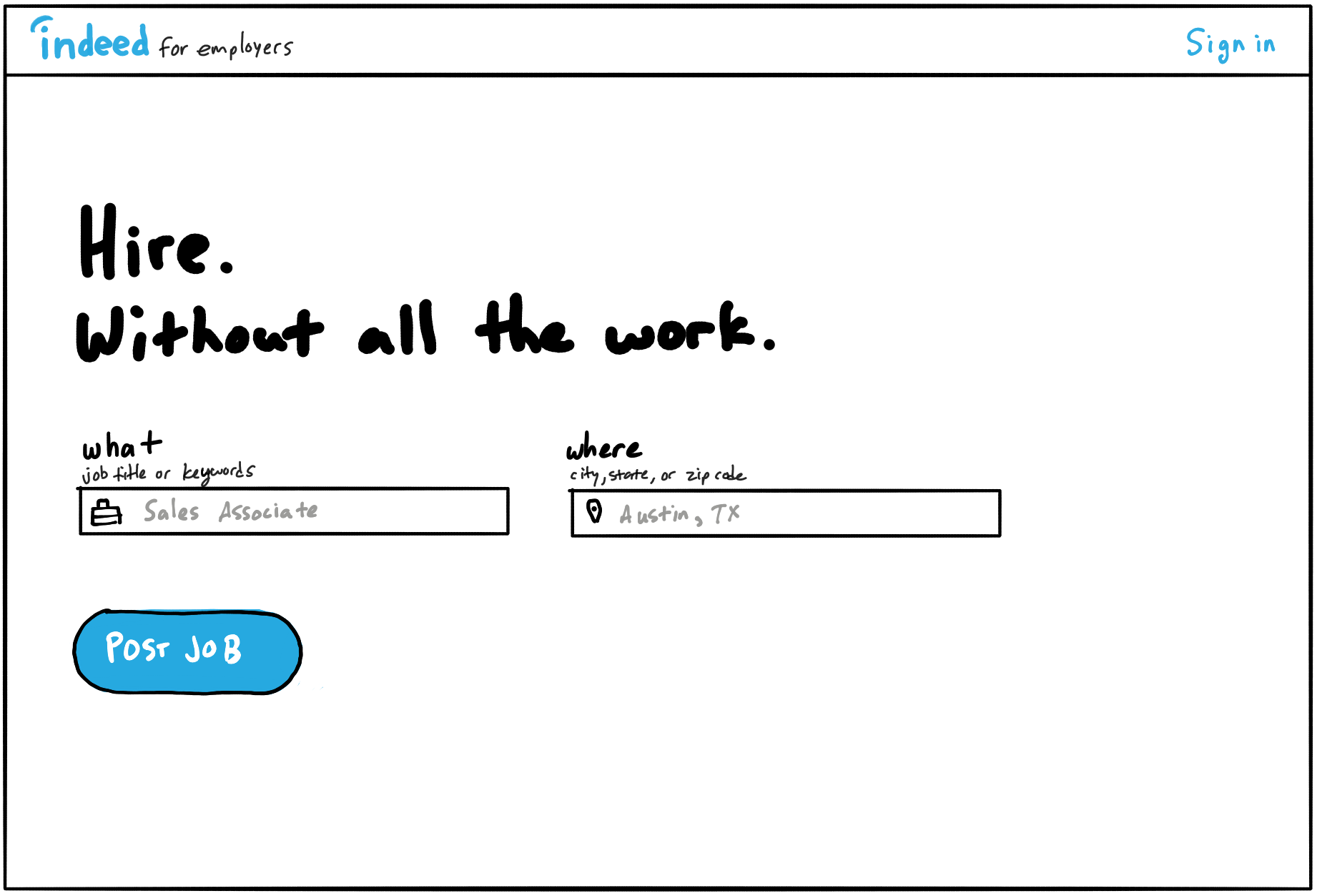
After searching, I found a low-fidelity wireframe library in Figma. It’s very simple, and that’s the point—this was what I was looking for. It has the hand-drawn look that helps research participants focus on the big picture, not the details. It wasn’t perfect for my purposes, but it was easy to update. The font was a little difficult to read, and the components didn’t really match the ones we use at Indeed. So I changed the global font, adjusted the existing components, and added new components.
This only took me a few hours, given the foundation I was able to build upon. When I was done, I published it as a library within the Indeed Figma ecosystem so my teammates and I could pull the components into our designs.
Now that I have a library, I can plug and play. Building with my low-fidelity prototypes takes the same amount of time as the high-fidelity prototypes I was used to making. And when something needs a small fix or addition, it’s simple to adjust the library and update all of my prototypes at once. I now have the ability to get hand-drawn prototypes with little effort.
How do you streamline your prototyping process to focus user feedback? Find Indeed Design on Twitter and LinkedIn to let us know.